티스토리 블로그 파비콘은 2010년 이전 초기에는 입체적인 물방울 모양 느낌의 TISTORY 고유색에서 2010년 이후 주황색 'ⓣ' 아이콘으로 적용되었다가 최근까지 '⦁' 둥근점 5개로 구성되어 있는 'T'자로 표시 되었었는데, 2023년 06월에 접어 들면서 다시 주황색 'ⓣ' 둥근 아이콘으로 변경되었습니다. 파비콘(favicon: favorites + icon)은 인터넷 웹 브라우저의 주소창에 표시되어 웹사이트나 블로그를 대표하는 아이콘으로, '*.ico' 이외에 '*.png'와 '*.gif' 이미지 파일도 사용할 수 있으며, TISTORY는 블로그 관리 메뉴에서 Favicon을 변경할 수 있는데, 웹 검색에서 파비콘이 잘 표시되지 않아 지구본 모양으로 나타나는 경우에는 HTML 편집에서 간단한 코드를 추가해 주면 됩니다.

1. 티스토리 파비콘 변경하는 방법
 |
TISTORY 블로그 Favicon 변경하는 방법은 먼저, 티스토리 계정에 로그인 한 다음 화면 좌측의 '블로그 관리 홈' 하단의 '☼ 관리 - 블로그' 항목을 클릭 합니다.

티스토리 블로그 관리에서는 블로그 대표 이미지와 이름, 닉네임과 설명, 주소 설정과 개인 도메인 설정을 할 수 있으며, 블로그 설정의 '파비콘 파일형식 ICO' 우측의 '불러오기' 버튼을 클릭하여 시스템에 저장되어 있는 아이콘 파일'*.ico' 또는 '*.png' 이미지를 불러오기 다음 '변경사항 저장' 버튼을 누르면 TISTORY 블로그 파비콘이 변경 됩니다.
2. 티스토리 파비콘 설정하는 방법
 |
TISTORY 블로그 Favicon 설정하는 방법은 먼저, TISTORY 계정에 로그인 한 후 좌측의 '🏠 블로그 관리 홈' 메뉴 아래의 '꾸미기 -스킨 편집 ♐' 항목을 선택하면, 브라우저 새 탭으로 '스킨 편집' 메뉴가 열리게 됩니다.

티스토리 스킨 편집이 새 탭으로 활성화 되면, 우측 화면의 스킨 이름 '예.북 클럽(Book Clib)' 오른쪽의 썸네일 이미지 아래의 'html 편집' 버튼을 클릭합니다.

TISTORY 블로그 'html 편집' - '스킨 편집' - 'HTML' 편집 페이지의 상단 '파일업로드' 항목을 클릭한 후 하단의 '✚ 추가' 버튼을 클릭하여 파비콘으로 사용하는 '*.ico' 또는 '*.png' 파일을 불러오기 하여 업로드 합니다. Favicon이 업로드 되면, 파일 목록의 'images/*' 파비콘을 선택하고 마우스 우클릭 후 '링크 주소 복사'를 선택하여 클립보드에 저장된 이미지 주소를 메모장에 붙여넣기 합니다.

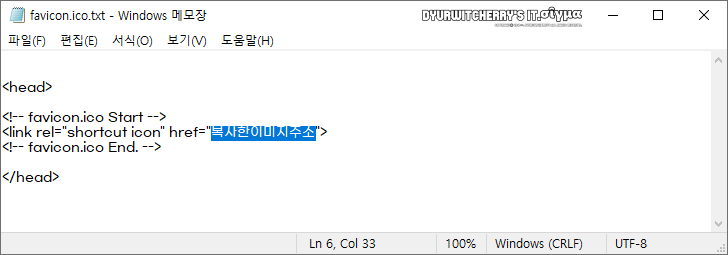
첨부 파일의 'favicon.ico.txt' 텍스트 문서를 다운로드 받아 메모장으로 열고 '<link rel="shortcut icon" href="복사한이미지주소">'의 '복사한 이미지 주소' 부분에 앞선 단계에서 클립보드에 복사한 이미지 주소를 붙여넣기(Ctrl + V) 합니다.

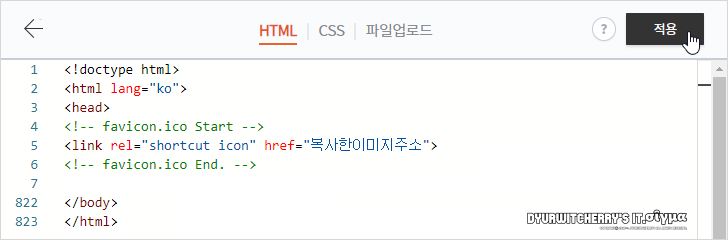
티스토리 블로그 파비콘으로 사용할 이미지 주소 코드를 붙여넣기 하여 편집하고, 티스토리 '블로그관리 홈 - 스킨 편집 - HTML'에서 '<link rel="shortcut icon" href="복사한이미지주소">' 코드를 '<head> ~ </head>' 사이에 붙여넣기(Ctrl + V)하여 입력하고 상단 우측에 '적용' 버튼을 누르면, 티스토리 파비콘 설정이 적용 됩니다. 참고로, Favicon 편집 코드는 '<link rel= ~ >' 코드 부분만 사용하여도 되고, HTML 편집에서 네이버 서치어드바이저와 구글 서치 콘솔 등 다른 코드와 구분하기 위해 '<!-- 주석 --> ~ <!-- 주석. -->'의 주석 처리된 부분을 포함하여 붙여 넣기하면 되는데, 주석 처리된 부분은 HTML 편집에서는 표시 되지만, 스킨에서는 나타나지 않습니다.
'Blog' 카테고리의 다른 글
| 카페24 웹하드와 웹트래픽 용량 확인하는 방법: 워드프레스 호스팅에서 사용량 모니터링 (1) | 2023.08.02 |
|---|---|
| 워드프레스 플러그인 XML-RPC Security 삭제 · 비활성 하는 방법 (0) | 2023.07.27 |
| 네이버 블로그 폰트 : 기본 글꼴 크기 설정하는 방법 (0) | 2023.06.30 |
| 티스토리 블로그 포스팅 시 이미지에 Alt 태그 입력하는 방법 (0) | 2023.06.29 |
| 구글 블로그스팟 포스팅 시 점프 브레이크(Jump Break) 삽입하는 방법 (0) | 2023.06.28 |




댓글